Controllo TreeListView per WPF
Controllo per WPF che unisce le caratteristiche della ListView alla TreeView. Permette da una parte di mostrare più colonne e dall'altrea di avere i dati strutturati ad albero.
Il controllo supporta template, binding, scrolling e i themes classic, luna e aero.
L'utilizzo finale è piuttosto banale:
<r:TreeListView ItemsSource="{Binding Source={StaticResource data},XPath=/opml/body/outline/outline}" ItemTemplate="{StaticResource dt}">
<r:TreeListView.Columns>
<GridViewColumn Header="Text" DisplayMemberBinding="{Binding XPath=@text}" Width="150" />
<GridViewColumn Header="Count" DisplayMemberBinding="{Binding XPath=@count}" Width="100" />
</r:TreeListView.Columns>
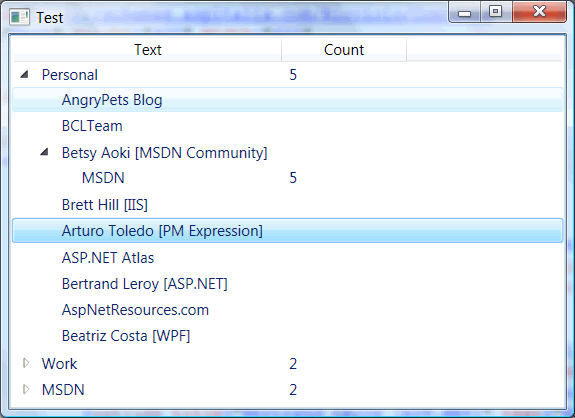
</r:TreeListView>Di seguito uno screenshot del controllo in azione:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Nessuna risorsa collegata
